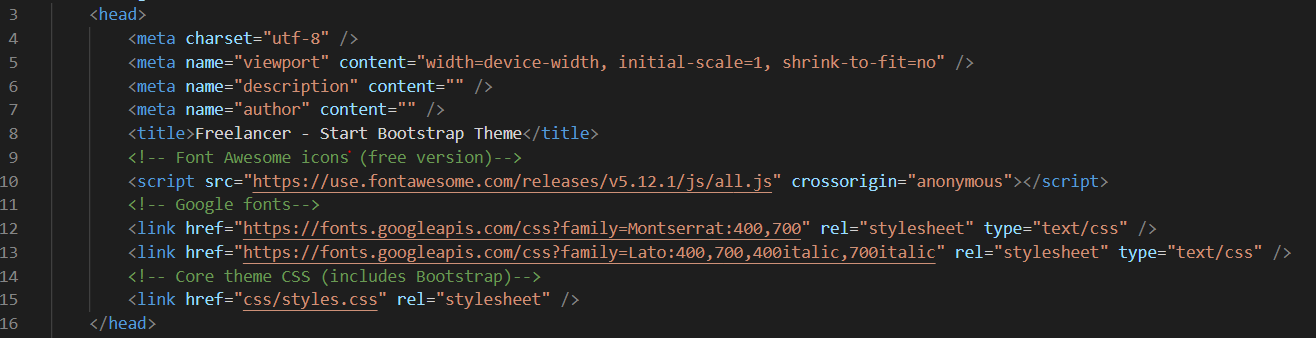
Head 태그

meta태그는 <base>, <link>, <script>, <style>, <title> 요소와 같은 다른 메타데이터 관련 요소들이 나타낼 수 없는 다양한 종류의 메타데이터를 제공할 때 사용한다
line 5에서 viewport는 초기 사이즈에 대한 힌트를 제공하며 모바일 환경에서 사용된다
width에 가능한 하위 값은 device-width, 양의 정수이며 웹사이트를 렌더링 하고자하는 viewport 너비를 정의
initial-scale에 가능한 하위 값은 0.0과 10.0사이의 수이며 장치너비와 viewport의 비율을 정의(세로 모드에서는 device-width, 가로 모드에서는 device-height)
line 6에서 description은 페이지의 내용에 대한 짧고 정확한 요약을 담으며, 여러 브라우저에서 즐겨찾기 기본 설명 값으로 들어간다
line 7에서 author은 작성자를 정의
line 10은 fontawesome에서 아이콘폰트를 사용하기 위해 추가하여 준 것
반응형
'Web > HTML, CSS' 카테고리의 다른 글
| [CSS] 티스토리 코드블럭 폰트 변경 (0) | 2021.01.25 |
|---|---|
| [CSS] 선택자 (0) | 2021.01.25 |
| [HTML] html 간단히 정리 (0) | 2020.05.05 |